定位的灵活使用
我们在写网页时,经常会使用到定位,定位使得我们能够灵活的在页面上布局,并配合 js 实现各种效果,其中与 display 属性的配合使用更是能够让我们在某些时候事半功倍(偷懒)
1.定位与区域内容更新
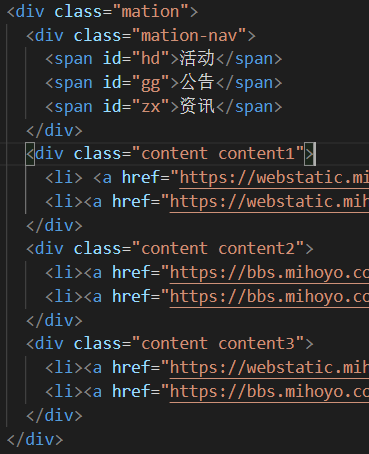
当我们需要在一个固定区域根据选择改变内容时(例如导航栏),你可以使用 bootstrap 轻易做到这一点,亦或是通过定位,使得多个包含内容的板块层叠在一起

然后再用 js 控制显示你想要的内容
代码登录后可见
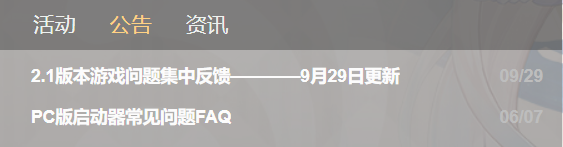
得以实现类似于以下的效果

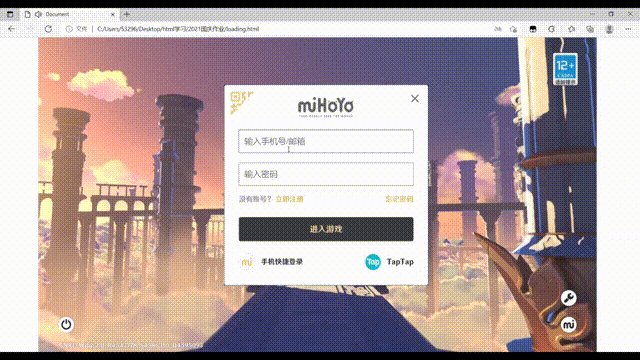
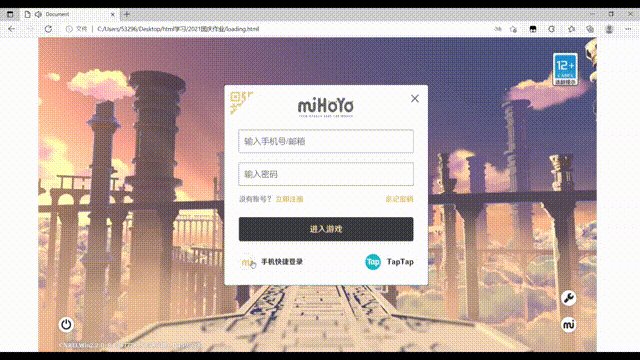
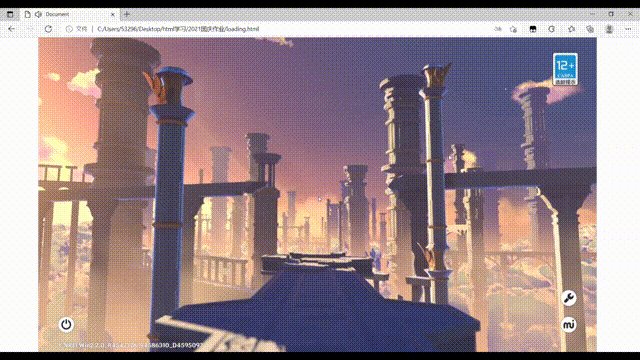
2.与图片相配合
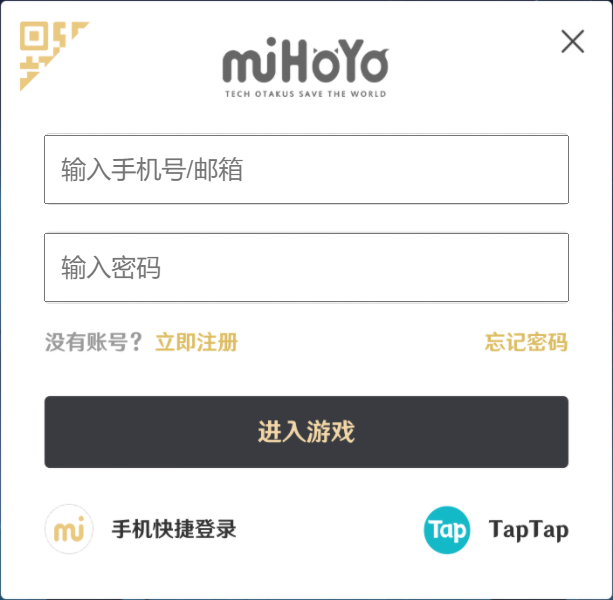
当我们马上就要提交作品,而我们却还没有能够完成我们的页面布局时我们该怎么办呢?如果你有美工给你的图片,或者是你不知道从哪里搞来的参照图,那一切就好办了!把你的图贴上去,然后在每一个功能点用定位贴上一个小方块


除了宽与高之外什么都不设置,那么它就是透明的,然后将其与 js 联动(部分代码)
代码登录后可见
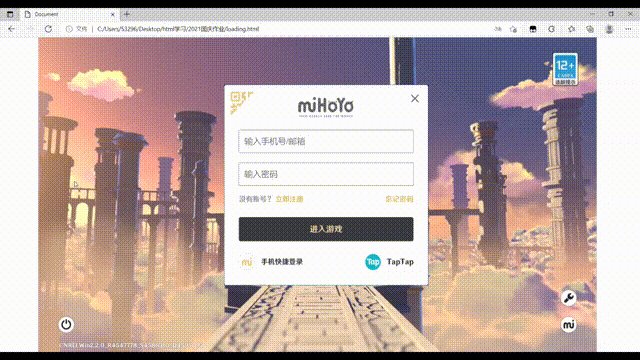
然后你就能轻易实现其原本的效果


一般还是别这么干比较好