排版规范
排版整洁对一篇文章来讲非常重要,请注意一下:
- 英文专有名词首字母需大写;
- 英文的左右 必须 保持一个空白,避免中英文字黏在一起;
- 中文 必须 使用全角标点符号;
- 必须 严格遵循 Markdown 语法;
- 「代码登录后可见」和「加粗」和「链接」都需要在左右保持一个空格;
- 篇幅较长的代码里,请多使用代码注释;
- 中英文排版,参考此页。
为了保证文档品质,社区里的所有文档,都必须严格遵照以上规范。
截屏时要释义
截屏时,请不要只截取部分,而应该截取整个软件页面。
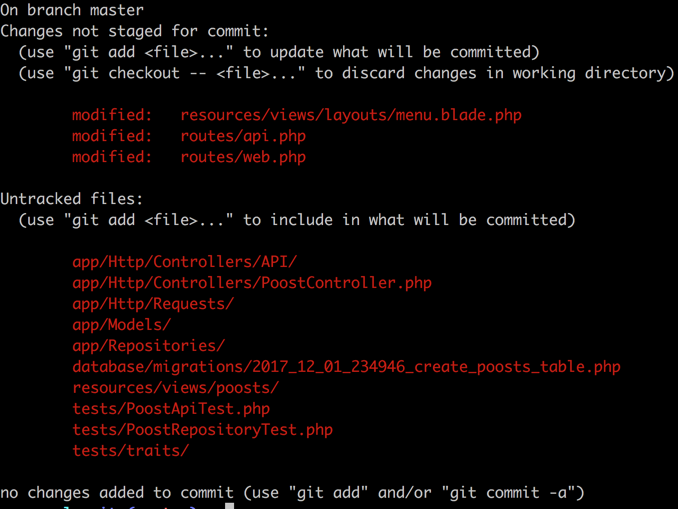
❌ 错误的例子:

错误的例子里,没有上下文,并且截图不完整,给人内容不够清晰的感觉。这种截图让人看起来心慌慌。
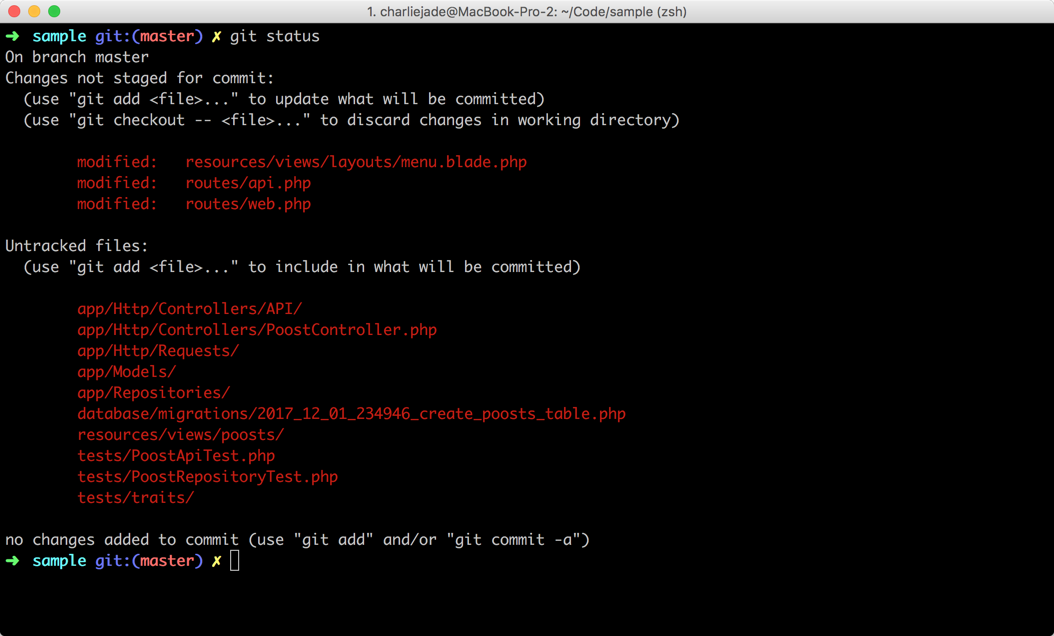
✅ 正确的例子:

以上是正确的例子,完整的软件窗口,上下文也清晰可见,这种截图非常释义。
不只是命令行,浏览器或者其他类型的截图时候,都尽量要截整个软件界面,这样读者才能找到视觉的锚点。
截屏的尺寸
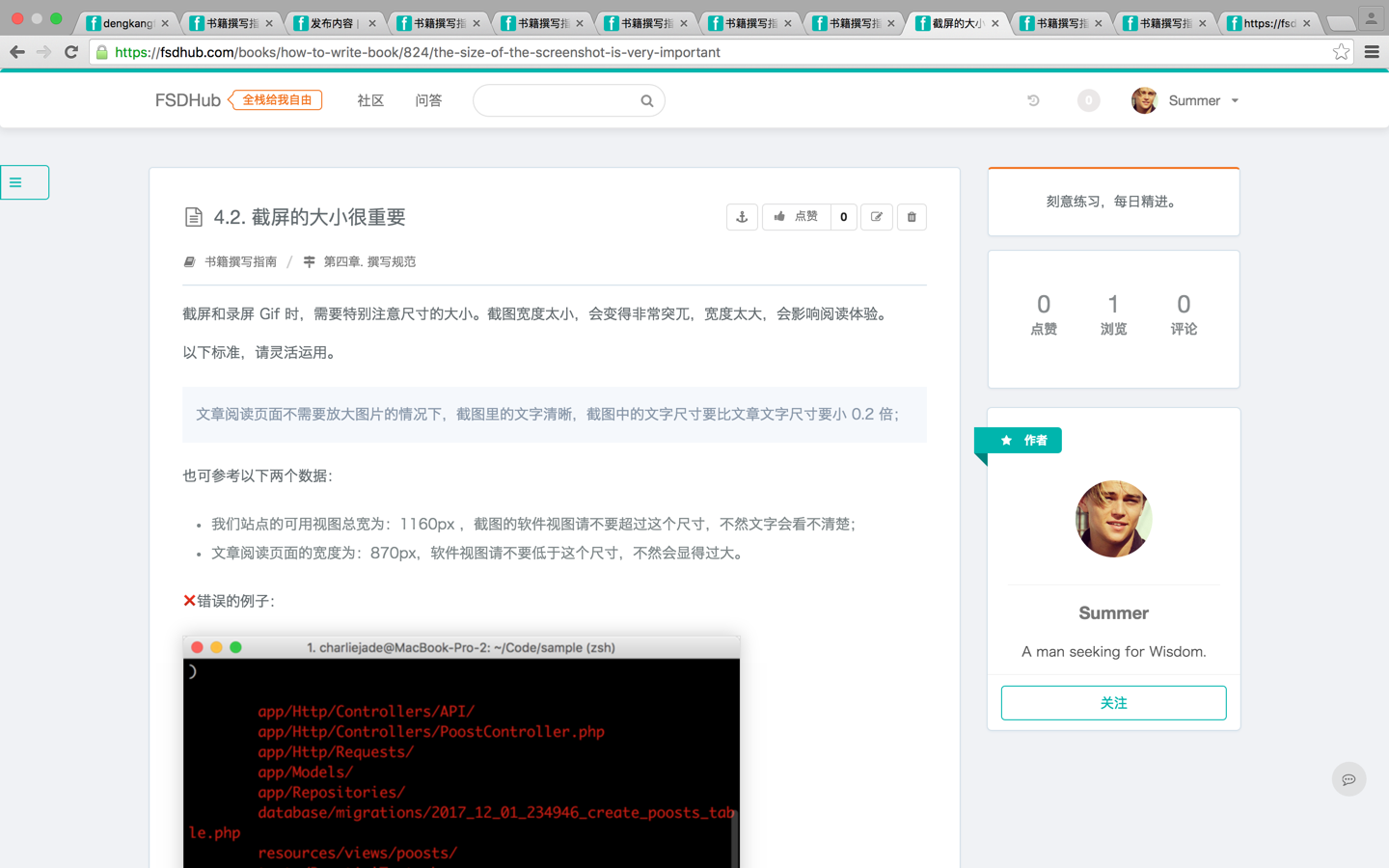
合适的大小,是一眼扫过去能看清图片中的文字,不需要用户再去点击图片放大。且不会因太大显得格格不入。
截屏和录屏 Gif 时,需要特别注意尺寸的大小。截图宽度太小,会变得非常突兀,宽度太大,会影响阅读体验。
以下标准,请灵活运用。
文章阅读页面不需要放大图片的情况下,截图里的文字清晰,截图中的文字尺寸要比文章文字尺寸要小 0.2 倍;
也可参考以下两个数据:
- 我们站点的可用视图总宽为:1010px ,截图的软件视图请不要超过这个尺寸,不然文字会看不清楚;
- 文章阅读页面的宽度为:760px,软件视图请不要低于这个尺寸,不然会显得过大。
❌错误的例子(字体太大,突兀):

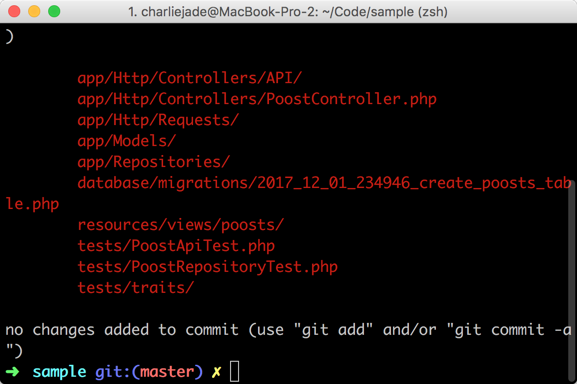
❌错误的例子(字体太小,看不清):

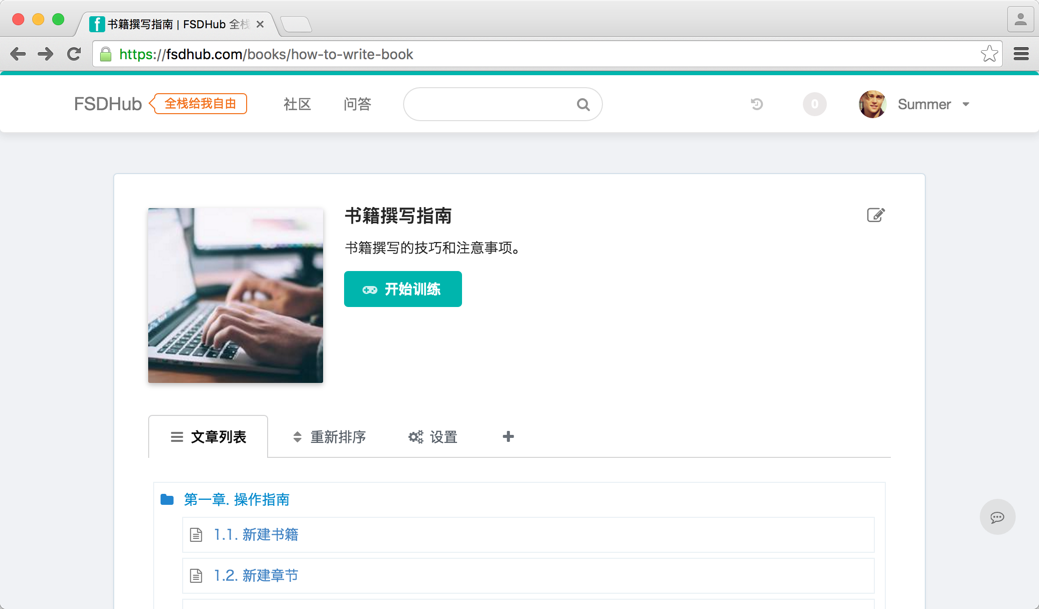
✅正确的例子:

干净的截图
截图或者录屏时,图片上的每一个元素都是经过精心挑选的,不要将无关的元素或者信息污染了截图的直观。请注意看下面这两张图片的区别:
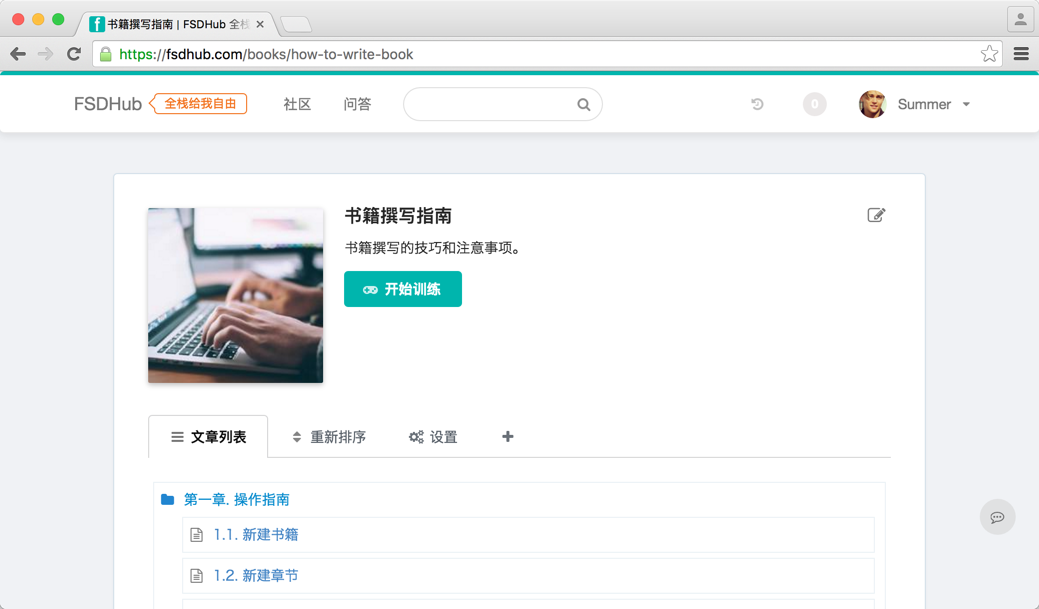
图一:

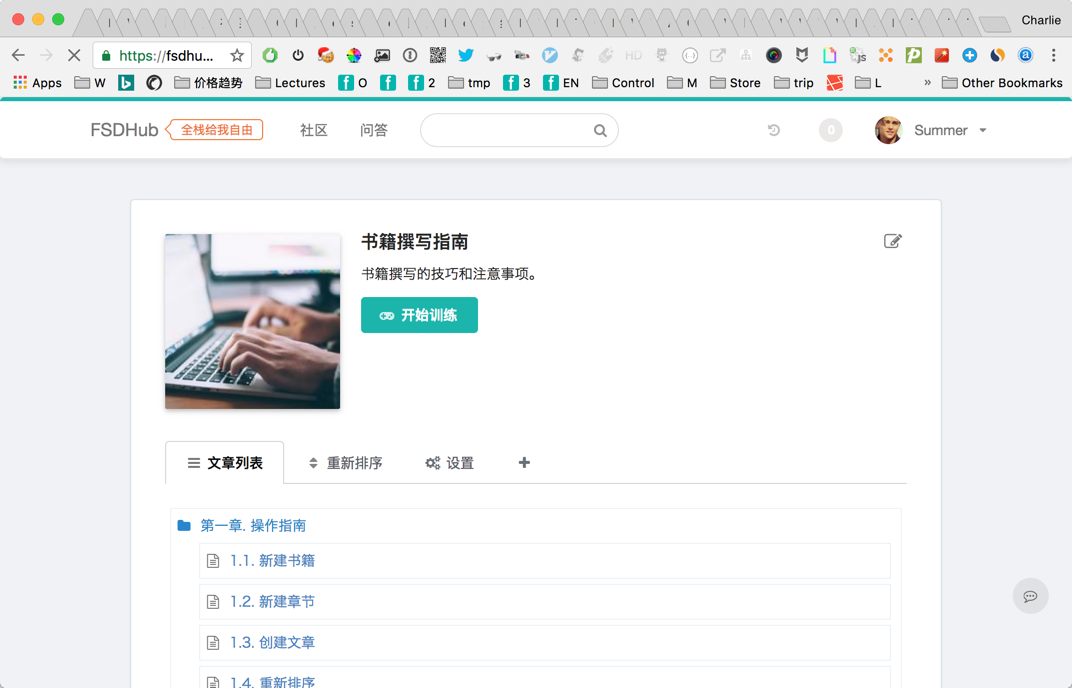
图二:

第一张图一看就非常不专业,浏览器开那么多标签栏,一堆插件,一堆收藏夹,这些都会分散读者的注意力,这是绝对禁止的。
其实,你需要给读者暴露的,只是简简单单的如图二的信息就足矣。
关于浏览器截图,我推荐你使用多个浏览器,如上图,图一是我经常使用的浏览器,正版的 Chrome。图二是我使用 Chrome 的社区版本,专门为截图准备。
你可以下载以下浏览器: